User App Configuration Guide
Follow these steps to set up the app with your information inside the project files:
- Set Domain
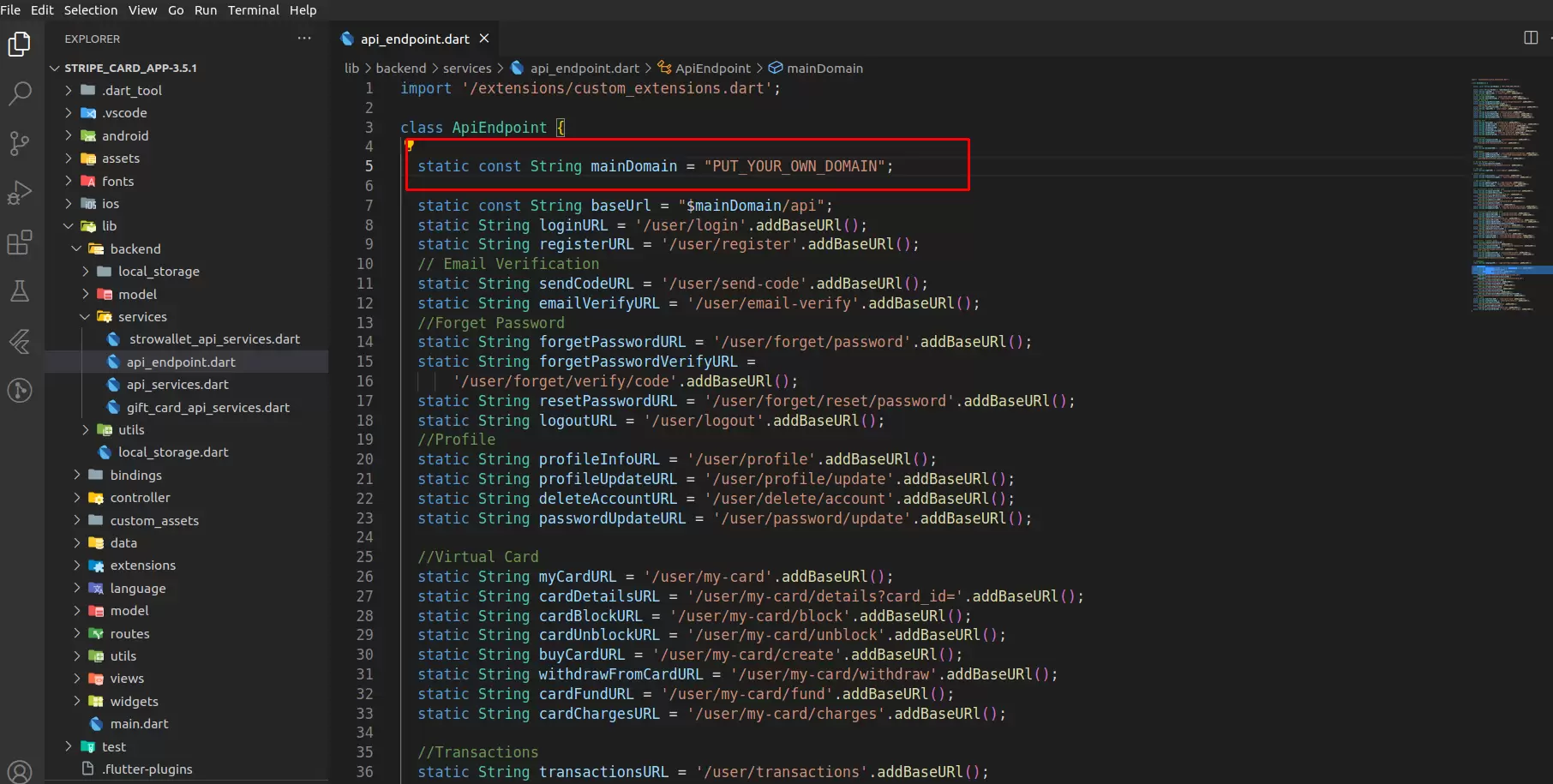
- Domain Configuration: Navigate to
/lib/backend/services/api_endpoint.dartfile and replace the domain with your own. Ensure to update all API endpoints with your domain.
Replace "PUT_YOUR_DOMAIN_HERE" with "https://stripcard.appdevs.net" as the demo testing URL in the mainDomain field. The app won’t work without a valid project website link. To run the application smoothly, make sure to deploy the web application first. - Logo/Icon Change
- Logo/Icon Replacement: Go to the /assets/logo/ directory and replace all image files with your custom logos/icons. Ensure to keep the file names unchanged.
- Package Name and App Launcher Name-Icon Change
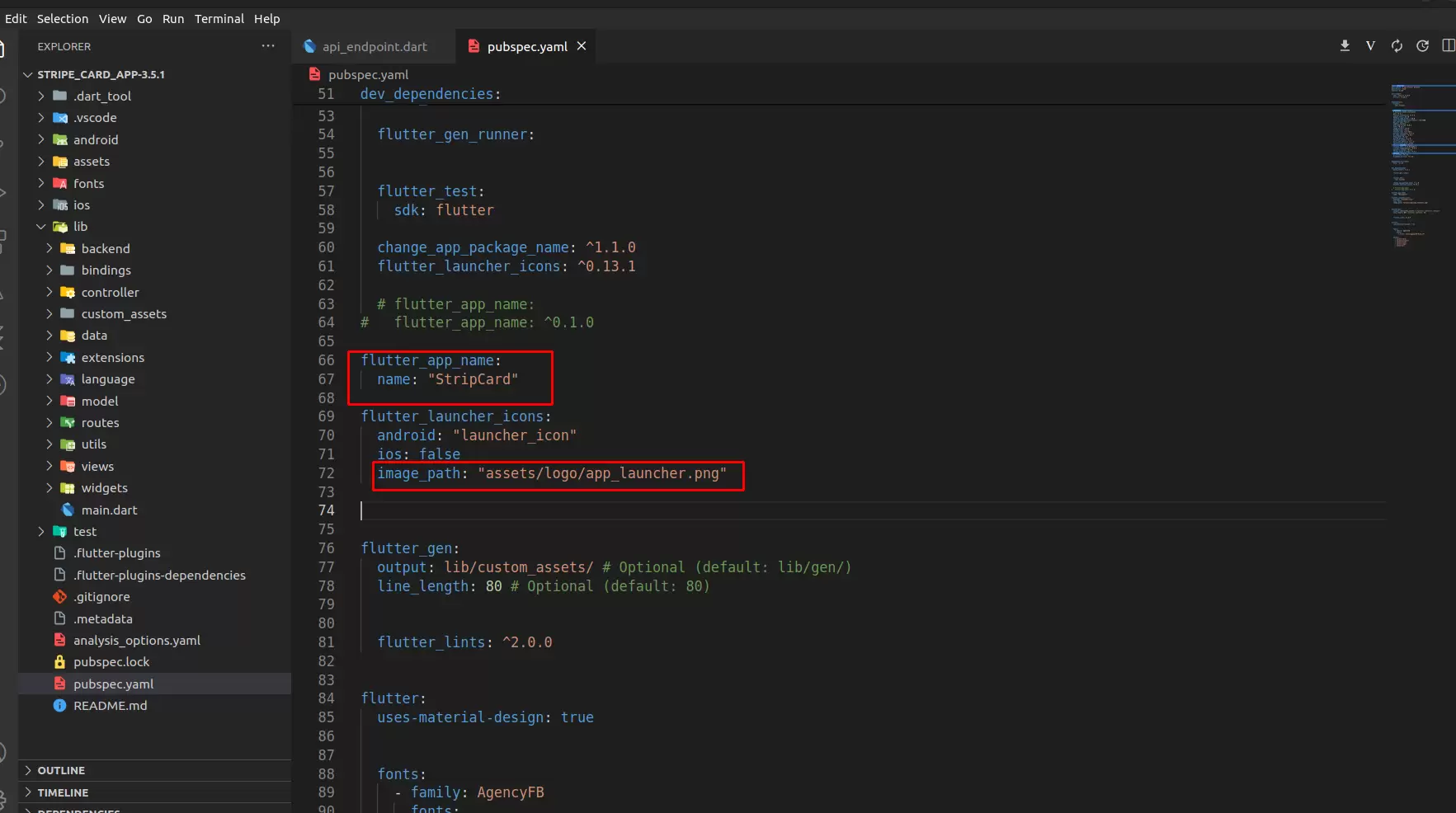
- Package Name and App Launcher Configuration: Open the /pubspec.yaml file and update the flutter_icons section with the path to your launcher icon. Also, update the name field with your desired app name.
- Run Commands: Execute the following commands in your terminal:
- Additional Note
- Device Installation: It’s recommended to use a real device for installing the app, as emulators/simulators may not always function correctly.



flutter pub get
flutter pub run flutter_launcher_icons
dart run rename_app:main all="Your App Name"
flutter pub run change_app_package_name:main com.new.package.namecom.new.package.name with your desired package name and your app name with the title of your application.Conclusion: By following these steps and executing the provided commands, you can configure the app with your own domain, logos/icons, package name, and app launcher name. Ensure to test the app thoroughly after making these changes to ensure everything is functioning as expected. If you encounter any issues during the configuration process, refer to the documentation or seek assistance from the Flutter community. Happy app customization!